需求描述:
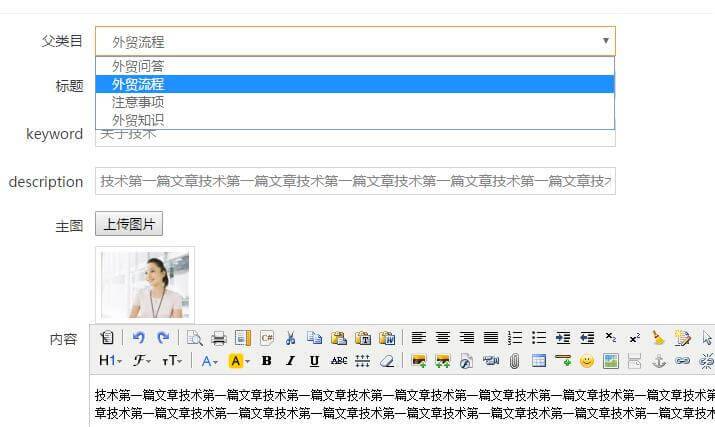
在文章编辑页面:

当我们通过下拉菜单选择不同分类的时候,需要将该分类的值赋值给一个hidden类型的元素,在提交修改或添加的时候将这个值写入数据库标识文章的分类,由于选择的值是变化的,在不重新加载页面的情况下,完成动态赋值。
模板文件:
<form class="form-horizontal" role="form" action="{:U('Blog/adds')}" method="post">
<input type="hidden" id="ptitle" name="ptitle" value="{_GET.title}">
<input type="hidden" name="id" value="{_GET.id}">
<div class="form-group">
<label class="col-sm-3 control-label no-padding-right" for="form-field-1"> 父类目</label>
<div class="col-sm-9">
<!-- 栏目选择下拉框 -->
<select class="col-xs-10 col-sm-5" name="pid" id="pid">
<volist name="list" id="list">
<option value="{list.id}" <if condition="list['id'] eq _GET['pid']">selected="selected"</if> >{list.title}</option>
</volist>
</select>
</div>
</div>
<div class="clearfix form-actions">
<div class="col-md-offset-3 col-md-9">
<button class="btn btn-info" type="submit">
<i class="icon-ok bigger-110"></i>
提交
</button>
<button class="btn" type="reset">
<i class="icon-undo bigger-110"></i>
重置
</button>
</div>
</div>
</form>
当pid发成改变的时候,获取option:selected文本给ptitle赋值
<script>
("#pid").change(function() { var ptitle =(this).find("option:selected").text();
("#ptitle").attr("value",ptitle);
})
</script>
// 20170718更新,这样来获取select的选中项的值value和文本text
//文本('#pid option:selected').text();
$('#pid option:selected').val();
jQuery使用change事件获取select当前值并动态赋值
原文链接:https://beltxman.com/1465.html,若无特殊说明本站内容为 行星带 原创,未经同意禁止转载。
才发现你的博客居然不是用WP
是用WP啊亲!你从哪看出来不是~