首先我看到这一些单位有点恍惚,之前接触过的就是px像素单位,为了适配不同分辨率的屏幕,Android建议使用dp(dip)作为除文字意外的组件的尺寸单位,文字的就用sp。
屏幕像素密度(ppi)计算:ppi = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数;
如800×480的4英寸屏幕的ppi = √800²+480² / 4 = 233ppi。
dp与px换算:
px = dp*ppi/160
dp = px / (ppi / 160)
sp与px换算
px = sp*ppi/160
sp = px / (ppi / 160)
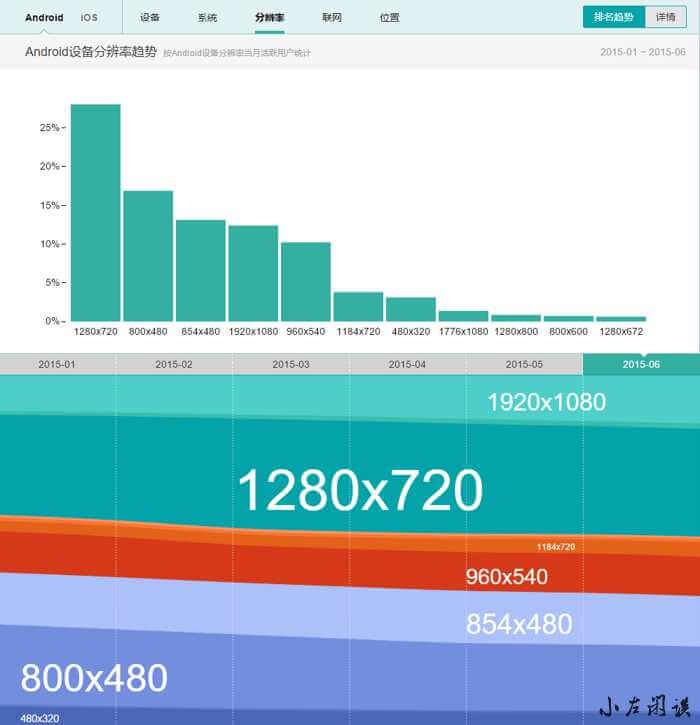
现在市场比较常用的屏幕分辨率:
800×480(854×480)
1280×720(1280×768,1280×800)
1920×1080

(以上统计来自友盟指数)
多屏幕适配的3条原则:
1) 设置view的属性android:layout_width和android:layout_height的值时,wrap_content,match_parent或dp比px更好,文字大小应该使用sp来定义。
2) 在程序的代码中不要出现具体的像素值,在dimens.xml中定义;
3) 对不同的屏幕提供合适大小的图片。
屏幕适配的注意事项:
1.AndroidManifest.xml设置
android:anyDensity=”true”时,应用程序安装在不同密度的终端上时,程序会分别加载xxhdpi、xhdpi、hdpi、mdpi、ldpi文件夹中的资源。
相反,如果设为false,即使在文件夹下拥有相同资源,应用不会自动地去相应文件夹下寻找资源:
1) 如果drawable-hdpi、drawable-mdpi、drawable-ldpi三个文件夹中有同一张图片资源的不同密度表示,那么系统会去加载drawable_mdpi文件夹中的资源;
2) 如果drawable-hpdi中有高密度图片,其它两个文件夹中没有对应图片资源,那么系统会去加载drawable-hdpi中的资源,其他同理;
3) 如果drawable-hdpi,drawable-mdpi中有图片资源,drawable-ldpi中没有,系统会加载drawable-mdpi中的资源,其他同理,使用最接近的密度级别。
2.横屏竖屏目录区分
1) drawable
a) drawable-hdpi该图片即适用于横屏,也适用于竖屏;
b) drawable-land-hdpi,当屏幕为横屏,且为高密度时,加载此文件夹的资源;
c) drawable-port-hdpi,当屏幕为竖屏,且为高密度时,加载此文件夹中的资源。其他同理。
2) layout
在res目录下建立layout-port和layout-land两个目录,里面分别放置竖屏和横屏两种布局文件,以适应对横屏竖屏自动切换。
3.使用9-patch PNG图片
使用图片资源时,如果出现拉伸,因为图片处理的原因,会变形,导致界面走形。9-patch PNG图片也是一种标准的PGN图片,在原生PNG图片四周空出一个像素间隔,用来标识PNG图片中哪些部分可以拉伸、哪些不可以拉伸、背景上的边框位置等。
“上、左”定义可拉伸区域
“右、下”定义显示区域,如果用到完整填充的背景图,建议不要通过android:padding来设置边距,而是通过9-patch方式来定义。
4.不同的layout
Android手机屏幕大小不一,有480×320, 640×360, 800×480……怎样才能让Application自动适应不同的屏幕呢?其实很简单,只需要在res目录下创建不同的layout文件夹,比如:layout-640×360、layout-800×480……所有的layout文件在编译之后都会写入R.java里,而系统会根据屏幕的大小自己选择合适的layout进行使用。
参考:
http://blog.csdn.net/guozh/article/details/8954994
http://blog.csdn.net/jdsjlzx/article/details/45891551
http://www.cnblogs.com/zhwl/archive/2013/06/12/3132722.html
http://www.cnblogs.com/bluestorm/p/3640786.html
原文链接:https://beltxman.com/1205.html,若无特殊说明本站内容为 行星带 原创,未经同意禁止转载。